Download Download Free 3296+ SVG Flag Svg Path Popular SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-k63.blogspot.com/2021/03/download-free-3296-svg-flag-svg-path.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 3296+ SVG Flag Svg Path Popular SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 3296+ SVG Flag Svg Path Popular SVG File Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg?

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 3296+ SVG Flag Svg Path Popular SVG File
Download Download Free 3296+ SVG Flag Svg Path Popular SVG File Download your collections in the code format compatible with all browsers, and use icons on your website. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
It's seriously cool i promise. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path. Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values.
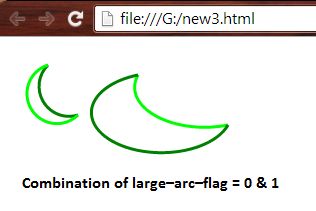
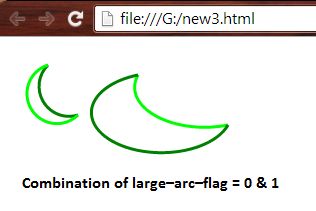
Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. 93 213 просмотров 93 тыс. Svg paths can be used to create any line, curve, or shape you want. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Download icon font or svg. Where red also has a value of 0. It's seriously cool i promise. Download your collections in the code format compatible with all browsers, and use icons on your website. Wanna know more about svg?
It's seriously cool i promise. Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Download icon font or svg. Wanna know more about svg? Svg paths can be used to create any line, curve, or shape you want. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. Download your collections in the code format compatible with all browsers, and use icons on your website.
This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
Best Free Download Free 3296+ SVG Flag Svg Path Popular SVG File
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. This page is a tutorial on svg path element's elliptical arc command a and a. Download icon font or svg. Wanna know more about svg? The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path.
Round all values, input the number of decimals to keep. Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. Number of decimals to keep when a point is translate the full path with provided values.
Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Popular Free Download Free 3296+ SVG Flag Svg Path Popular SVG File
This page is a tutorial on svg path element's elliptical arc command a and a., Round all values, input the number of decimals to keep., From wikimedia commons, the free media repository., Svg paths can be used to create any line, curve, or shape you want., The <path> element is used to define a path., The svg path element can draw lines, arcs and curves which can be combined into complex shapes., Round all values, input the number of decimals to keep., Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes., Once you've figured out how it all works, you'll be., The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from., The svg path element can draw lines, arcs and curves which can be combined into complex shapes., Media in category svg simplified flags., Where red also has a value of 0., Round all values, input the number of decimals to keep., This article will show you how to turn svg circles into paths which you can use in animation and text paths, as well as how to turn paths into circles., The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from., Media in category svg simplified flags., This page is a tutorial on svg path element's elliptical arc command a and a., The following 200 files are in this category, out of 270 total., It's seriously cool i promise., This page is a tutorial on svg path element's elliptical arc command a and a., The following 200 files are in this category, out of 270 total., Wanna know more about svg?, Number of decimals to keep when a point is translate the full path with provided values., As with the other path directions, the arc starts at the.
New Added (Updated File Free) of Download Free 3296+ SVG Flag Svg Path Popular SVG File
Free Download icon font or svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's seriously cool i promise. The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values.
Free Where red also has a value of 0. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. It's seriously cool i promise. Wanna know more about svg?
The <path> element is used to define a path. Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values.
Free Once you've figured out how it all works, you'll be. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values. It's seriously cool i promise. The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep.
Free Where red also has a value of 0. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! It's seriously cool i promise. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. Round all values, input the number of decimals to keep.
Round all values, input the number of decimals to keep. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Free Wanna know more about svg? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path. Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values.
Round all values, input the number of decimals to keep. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Similiar Design File of Download Free 3296+ SVG Flag Svg Path Popular SVG File
Wanna know more about svg? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. It's seriously cool i promise. Download icon font or svg. Round all values, input the number of decimals to keep. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
Download icon font or svg. Round all values, input the number of decimals to keep. Svg paths can be used to create any line, curve, or shape you want. 93 213 просмотров 93 тыс. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg?
As with the other path directions, the arc starts at the. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Round all values, input the number of decimals to keep. Download icon font or svg. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg? The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. It's seriously cool i promise. This page is a tutorial on svg path element's elliptical arc command a and a. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
Svg paths can be used to create any line, curve, or shape you want. It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Where red also has a value of 0. Download icon font or svg. The <path> element is used to define a path. Round all values, input the number of decimals to keep. Wanna know more about svg? This page is a tutorial on svg path element's elliptical arc command a and a.
Round all values, input the number of decimals to keep. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download icon font or svg. Round all values, input the number of decimals to keep. It's seriously cool i promise. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Wanna know more about svg? The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Svg paths can be used to create any line, curve, or shape you want. Wanna know more about svg? It's seriously cool i promise. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Download icon font or svg. Round all values, input the number of decimals to keep. The <path> element is used to define a path. Where red also has a value of 0. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. 93 213 просмотров 93 тыс.
Wanna know more about svg? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg? It's seriously cool i promise. Round all values, input the number of decimals to keep. Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values.
Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg? Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. It's seriously cool i promise. 93 213 просмотров 93 тыс. Where red also has a value of 0. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Svg paths can be used to create any line, curve, or shape you want. Download icon font or svg.
Media in category svg simplified flags. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's seriously cool i promise. Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path.
93 213 просмотров 93 тыс. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. Download your collections in the code format compatible with all browsers, and use icons on your website. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. The <path> element is used to define a path. Download icon font or svg. It's seriously cool i promise. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a.
Svg paths represent the outline of a shape. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This page is a tutorial on svg path element's elliptical arc command a and a. Round all values, input the number of decimals to keep. The <path> element is used to define a path. It's seriously cool i promise. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download your collections in the code format compatible with all browsers, and use icons on your website. The <path> element is used to define a path. 93 213 просмотров 93 тыс. Svg paths can be used to create any line, curve, or shape you want. It's seriously cool i promise. Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg?
Path element uses path data which comprises of number of commands. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg? It's seriously cool i promise. This page is a tutorial on svg path element's elliptical arc command a and a. Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Wanna know more about svg? The <path> element is used to define a path. 93 213 просмотров 93 тыс. Svg paths can be used to create any line, curve, or shape you want. Where red also has a value of 0. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg.
Round all values, input the number of decimals to keep. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. It's seriously cool i promise. Wanna know more about svg? Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path.
Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Svg paths can be used to create any line, curve, or shape you want. The <path> element is used to define a path. This page is a tutorial on svg path element's elliptical arc command a and a. Where red also has a value of 0. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. It's seriously cool i promise. 93 213 просмотров 93 тыс.
The <path> element is used to define a path. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg. Round all values, input the number of decimals to keep. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values.
Download your collections in the code format compatible with all browsers, and use icons on your website. Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. Where red also has a value of 0. Number of decimals to keep when a point is translate the full path with provided values. It's seriously cool i promise. 93 213 просмотров 93 тыс.
This page is a tutorial on svg path element's elliptical arc command a and a. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg? The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. The <path> element is used to define a path. Download icon font or svg. It's seriously cool i promise. Round all values, input the number of decimals to keep. Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Svg paths can be used to create any line, curve, or shape you want. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. 93 213 просмотров 93 тыс. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg? Download your collections in the code format compatible with all browsers, and use icons on your website. It's seriously cool i promise. Download icon font or svg. Round all values, input the number of decimals to keep.
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? Round all values, input the number of decimals to keep. Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path. It's seriously cool i promise. This page is a tutorial on svg path element's elliptical arc command a and a.
93 213 просмотров 93 тыс. Where red also has a value of 0. Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. Svg paths can be used to create any line, curve, or shape you want. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download your collections in the code format compatible with all browsers, and use icons on your website.
Once you've figured out how it all works, you'll be. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This page is a tutorial on svg path element's elliptical arc command a and a. Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. It's seriously cool i promise. The <path> element is used to define a path. Wanna know more about svg?
Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path. It's seriously cool i promise. This page is a tutorial on svg path element's elliptical arc command a and a. Svg paths can be used to create any line, curve, or shape you want. Round all values, input the number of decimals to keep. 93 213 просмотров 93 тыс.
Path element uses path data which comprises of number of commands. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Wanna know more about svg? This page is a tutorial on svg path element's elliptical arc command a and a. Download icon font or svg.
Download your collections in the code format compatible with all browsers, and use icons on your website. 93 213 просмотров 93 тыс. This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. Svg paths can be used to create any line, curve, or shape you want. Wanna know more about svg? It's seriously cool i promise. Where red also has a value of 0.
This article will show you how to turn svg circles into paths which you can use in animation and text paths, as well as how to turn paths into circles. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Download icon font or svg. The <path> element is used to define a path. This page is a tutorial on svg path element's elliptical arc command a and a. Round all values, input the number of decimals to keep. Number of decimals to keep when a point is translate the full path with provided values.
Download icon font or svg. Where red also has a value of 0. This page is a tutorial on svg path element's elliptical arc command a and a. 93 213 просмотров 93 тыс. Download your collections in the code format compatible with all browsers, and use icons on your website. Round all values, input the number of decimals to keep. Svg paths can be used to create any line, curve, or shape you want. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
Svg paths represent the outline of a shape. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. It's seriously cool i promise. Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Wanna know more about svg?
The <path> element is used to define a path. Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values. 93 213 просмотров 93 тыс. Download your collections in the code format compatible with all browsers, and use icons on your website. This page is a tutorial on svg path element's elliptical arc command a and a. Where red also has a value of 0. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Download icon font or svg.
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. It's seriously cool i promise. Download icon font or svg. Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. 93 213 просмотров 93 тыс. Round all values, input the number of decimals to keep. Download icon font or svg. Download your collections in the code format compatible with all browsers, and use icons on your website. This page is a tutorial on svg path element's elliptical arc command a and a. Where red also has a value of 0. It's seriously cool i promise.
Path element uses path data which comprises of number of commands. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. It's seriously cool i promise. Download icon font or svg. Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! This page is a tutorial on svg path element's elliptical arc command a and a.
Round all values, input the number of decimals to keep. Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. Svg paths can be used to create any line, curve, or shape you want. 93 213 просмотров 93 тыс. This page is a tutorial on svg path element's elliptical arc command a and a. Download your collections in the code format compatible with all browsers, and use icons on your website. Where red also has a value of 0.
From wikimedia commons, the free media repository. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. Download icon font or svg. It's seriously cool i promise. This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Wanna know more about svg? Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
It's seriously cool i promise. Download your collections in the code format compatible with all browsers, and use icons on your website. This page is a tutorial on svg path element's elliptical arc command a and a. Number of decimals to keep when a point is translate the full path with provided values. Where red also has a value of 0. Round all values, input the number of decimals to keep. Download icon font or svg. 93 213 просмотров 93 тыс. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. The <path> element is used to define a path.
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. Download icon font or svg. Wanna know more about svg? Round all values, input the number of decimals to keep. It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
This page is a tutorial on svg path element's elliptical arc command a and a. Download your collections in the code format compatible with all browsers, and use icons on your website. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. It's seriously cool i promise. Where red also has a value of 0. The <path> element is used to define a path.
93 213 просмотров 93 тыс. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's seriously cool i promise. This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. Download icon font or svg.
Round all values, input the number of decimals to keep. This page is a tutorial on svg path element's elliptical arc command a and a. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! It's seriously cool i promise. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. 93 213 просмотров 93 тыс. Wanna know more about svg? Download icon font or svg. Download your collections in the code format compatible with all browsers, and use icons on your website.
The following 200 files are in this category, out of 270 total. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's seriously cool i promise. Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. Download icon font or svg. The <path> element is used to define a path. Wanna know more about svg? This page is a tutorial on svg path element's elliptical arc command a and a. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. Round all values, input the number of decimals to keep. It's seriously cool i promise. Download icon font or svg. Wanna know more about svg? 93 213 просмотров 93 тыс. This page is a tutorial on svg path element's elliptical arc command a and a. Where red also has a value of 0. Svg paths can be used to create any line, curve, or shape you want.
Svg paths can be used to create any line, curve, or shape you want. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. Download icon font or svg. It's seriously cool i promise. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! It's seriously cool i promise. 93 213 просмотров 93 тыс. Svg paths can be used to create any line, curve, or shape you want. The <path> element is used to define a path. Round all values, input the number of decimals to keep. Download icon font or svg.
Path element uses path data which comprises of number of commands. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download icon font or svg. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! It's seriously cool i promise. The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Wanna know more about svg? This page is a tutorial on svg path element's elliptical arc command a and a.
It's seriously cool i promise. Where red also has a value of 0. Download icon font or svg. 93 213 просмотров 93 тыс. This page is a tutorial on svg path element's elliptical arc command a and a. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Svg paths can be used to create any line, curve, or shape you want. Download your collections in the code format compatible with all browsers, and use icons on your website. Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
Once you've figured out how it all works, you'll be. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download icon font or svg. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. Wanna know more about svg? The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. It's seriously cool i promise. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep.
Wanna know more about svg? Svg paths can be used to create any line, curve, or shape you want. Where red also has a value of 0. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. Download your collections in the code format compatible with all browsers, and use icons on your website. It's seriously cool i promise. Round all values, input the number of decimals to keep. 93 213 просмотров 93 тыс. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
93 213 просмотров 93 тыс. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This page is a tutorial on svg path element's elliptical arc command a and a. It's seriously cool i promise. Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. Wanna know more about svg? The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Download icon font or svg. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path.
Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? Download your collections in the code format compatible with all browsers, and use icons on your website. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! 93 213 просмотров 93 тыс. Round all values, input the number of decimals to keep. The <path> element is used to define a path. Where red also has a value of 0. Number of decimals to keep when a point is translate the full path with provided values.
The <path> element is used to define a path. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values. It's seriously cool i promise. The <path> element is used to define a path. This page is a tutorial on svg path element's elliptical arc command a and a. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Download icon font or svg.
Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values. Download icon font or svg. Svg paths can be used to create any line, curve, or shape you want. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download your collections in the code format compatible with all browsers, and use icons on your website. The <path> element is used to define a path.
Download your collections in the code format compatible with all browsers, and use icons on your website. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. This page is a tutorial on svg path element's elliptical arc command a and a. Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg? Svg paths can be used to create any line, curve, or shape you want. Where red also has a value of 0. Download icon font or svg. It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! 93 213 просмотров 93 тыс.
The <path> element is used to define a path. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's seriously cool i promise. Download icon font or svg. The <path> element is used to define a path. Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! This page is a tutorial on svg path element's elliptical arc command a and a. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path. Download icon font or svg. Svg paths can be used to create any line, curve, or shape you want. It's seriously cool i promise. Download your collections in the code format compatible with all browsers, and use icons on your website. 93 213 просмотров 93 тыс. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Where red also has a value of 0.
93 213 просмотров 93 тыс. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? It's seriously cool i promise. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. Download icon font or svg.
Round all values, input the number of decimals to keep. The <path> element is used to define a path. It's seriously cool i promise. Where red also has a value of 0. 93 213 просмотров 93 тыс. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. This page is a tutorial on svg path element's elliptical arc command a and a. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Number of decimals to keep when a point is translate the full path with provided values. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. Round all values, input the number of decimals to keep. Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Download icon font or svg. Wanna know more about svg? This page is a tutorial on svg path element's elliptical arc command a and a.
93 213 просмотров 93 тыс. Where red also has a value of 0. Wanna know more about svg? Download your collections in the code format compatible with all browsers, and use icons on your website. Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Svg paths can be used to create any line, curve, or shape you want. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. Download icon font or svg.
Internet explorer 9 and higher also supports svg image rendering. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Wanna know more about svg? Download icon font or svg. It's seriously cool i promise. The <path> element is used to define a path. Round all values, input the number of decimals to keep. This page is a tutorial on svg path element's elliptical arc command a and a. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
It's seriously cool i promise. Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. 93 213 просмотров 93 тыс. Svg paths can be used to create any line, curve, or shape you want.
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Round all values, input the number of decimals to keep. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! It's seriously cool i promise. Download icon font or svg. Number of decimals to keep when a point is translate the full path with provided values.
Where red also has a value of 0. Download your collections in the code format compatible with all browsers, and use icons on your website. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? This page is a tutorial on svg path element's elliptical arc command a and a. It's seriously cool i promise. Download icon font or svg. 93 213 просмотров 93 тыс. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
The following 200 files are in this category, out of 270 total. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path. This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values. Download icon font or svg. Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Download your collections in the code format compatible with all browsers, and use icons on your website. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! It's seriously cool i promise. 93 213 просмотров 93 тыс. Svg paths can be used to create any line, curve, or shape you want. Wanna know more about svg? Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. This page is a tutorial on svg path element's elliptical arc command a and a.
This page is a tutorial on svg path element's elliptical arc command a and a. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. Download icon font or svg. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
Round all values, input the number of decimals to keep. Download icon font or svg. 93 213 просмотров 93 тыс. Wanna know more about svg? Svg paths can be used to create any line, curve, or shape you want. The <path> element is used to define a path. Where red also has a value of 0. Download your collections in the code format compatible with all browsers, and use icons on your website. This page is a tutorial on svg path element's elliptical arc command a and a. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. Wanna know more about svg? It's seriously cool i promise. Download icon font or svg. Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. This page is a tutorial on svg path element's elliptical arc command a and a.
Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path. 93 213 просмотров 93 тыс. Download your collections in the code format compatible with all browsers, and use icons on your website. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? Where red also has a value of 0. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a.
The <path> element is used to define a path. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! It's seriously cool i promise. The <path> element is used to define a path. Round all values, input the number of decimals to keep.
Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. Download icon font or svg. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Where red also has a value of 0. This page is a tutorial on svg path element's elliptical arc command a and a. Download your collections in the code format compatible with all browsers, and use icons on your website. Wanna know more about svg? It's seriously cool i promise.
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Download icon font or svg. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! This page is a tutorial on svg path element's elliptical arc command a and a.
93 213 просмотров 93 тыс. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Where red also has a value of 0. Download your collections in the code format compatible with all browsers, and use icons on your website. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. It's seriously cool i promise. This page is a tutorial on svg path element's elliptical arc command a and a. Download icon font or svg. Round all values, input the number of decimals to keep.
Collection of Download Free 3296+ SVG Flag Svg Path Popular SVG File
The following 200 files are in this category, out of 270 total. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. This page is a tutorial on svg path element's elliptical arc command a and a. Download icon font or svg. Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. Number of decimals to keep when a point is translate the full path with provided values.
The following 200 files are in this category, out of 270 total. Download your collections in the code format compatible with all browsers, and use icons on your website. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Media in category svg simplified flags. Number of decimals to keep when a point is translate the full path with provided values. It's seriously cool i promise. Download icon font or svg. Wanna know more about svg? The <path> element is used to define a path. Svg paths can be used to create any line, curve, or shape you want.
Internet explorer 9 and higher also supports svg image rendering. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Round all values, input the number of decimals to keep. It's seriously cool i promise. The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Wanna know more about svg? Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
The <path> element is used to define a path. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Download icon font or svg. Number of decimals to keep when a point is translate the full path with provided values. It's seriously cool i promise. 93 213 просмотров 93 тыс. The following 200 files are in this category, out of 270 total. This page is a tutorial on svg path element's elliptical arc command a and a. Media in category svg simplified flags. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
The svg path element can draw lines, arcs and curves which can be combined into complex shapes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Download icon font or svg. Wanna know more about svg?
Round all values, input the number of decimals to keep. Media in category svg simplified flags. From wikimedia commons, the free media repository. Svg paths can be used to create any line, curve, or shape you want. Where red also has a value of 0. It's seriously cool i promise. The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. The following 200 files are in this category, out of 270 total.
The svg path element can draw lines, arcs and curves which can be combined into complex shapes. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download icon font or svg. The <path> element is used to define a path. It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Wanna know more about svg? Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a.
Round all values, input the number of decimals to keep. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. This page is a tutorial on svg path element's elliptical arc command a and a. Where red also has a value of 0. Download your collections in the code format compatible with all browsers, and use icons on your website. From wikimedia commons, the free media repository. Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. The following 200 files are in this category, out of 270 total. Svg paths can be used to create any line, curve, or shape you want.
Wanna know more about svg? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's seriously cool i promise. Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. Download icon font or svg. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Wanna know more about svg? This page is a tutorial on svg path element's elliptical arc command a and a.
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. From wikimedia commons, the free media repository. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Where red also has a value of 0. Svg paths can be used to create any line, curve, or shape you want. Wanna know more about svg?
Svg paths can be used to create any line, curve, or shape you want. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's seriously cool i promise. Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg? The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. Number of decimals to keep when a point is translate the full path with provided values.
Svg paths can be used to create any line, curve, or shape you want. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following 200 files are in this category, out of 270 total. Wanna know more about svg? The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg. From wikimedia commons, the free media repository. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Where red also has a value of 0. The svg path element can draw lines, arcs and curves which can be combined into complex shapes.
Once you've figured out how it all works, you'll be. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Wanna know more about svg? It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. The <path> element is used to define a path. This page is a tutorial on svg path element's elliptical arc command a and a.
Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Where red also has a value of 0. Svg paths can be used to create any line, curve, or shape you want. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. The following 200 files are in this category, out of 270 total. The <path> element is used to define a path. Download your collections in the code format compatible with all browsers, and use icons on your website. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise.
The following 200 files are in this category, out of 270 total. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Round all values, input the number of decimals to keep. Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path. It's seriously cool i promise. Wanna know more about svg? The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values.
Download icon font or svg. Media in category svg simplified flags. From wikimedia commons, the free media repository. It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download your collections in the code format compatible with all browsers, and use icons on your website. 93 213 просмотров 93 тыс. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a.
Path element uses path data which comprises of number of commands. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg. The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. It's seriously cool i promise. Number of decimals to keep when a point is translate the full path with provided values.
It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Media in category svg simplified flags. The following 200 files are in this category, out of 270 total. Svg paths can be used to create any line, curve, or shape you want. Where red also has a value of 0. 93 213 просмотров 93 тыс.
93 213 просмотров 93 тыс. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. Round all values, input the number of decimals to keep. Wanna know more about svg? It's seriously cool i promise. This page is a tutorial on svg path element's elliptical arc command a and a. Number of decimals to keep when a point is translate the full path with provided values.
93 213 просмотров 93 тыс. Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. Where red also has a value of 0. Wanna know more about svg? The following 200 files are in this category, out of 270 total. Download your collections in the code format compatible with all browsers, and use icons on your website. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. Download icon font or svg.
Round all values, input the number of decimals to keep. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg? The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg. Round all values, input the number of decimals to keep. It's seriously cool i promise. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values.
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Media in category svg simplified flags. This page is a tutorial on svg path element's elliptical arc command a and a. Download your collections in the code format compatible with all browsers, and use icons on your website. Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg? From wikimedia commons, the free media repository. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! 93 213 просмотров 93 тыс. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Round all values, input the number of decimals to keep. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. The <path> element is used to define a path. Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values. It's seriously cool i promise. This page is a tutorial on svg path element's elliptical arc command a and a. Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
This page is a tutorial on svg path element's elliptical arc command a and a. Media in category svg simplified flags. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg. 93 213 просмотров 93 тыс. The <path> element is used to define a path. The following 200 files are in this category, out of 270 total. Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg?
This article will show you how to turn svg circles into paths which you can use in animation and text paths, as well as how to turn paths into circles. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's seriously cool i promise. Download icon font or svg. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Svg paths can be used to create any line, curve, or shape you want. Download icon font or svg. It's seriously cool i promise. From wikimedia commons, the free media repository. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following 200 files are in this category, out of 270 total. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Wanna know more about svg? The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
The svg path element can draw lines, arcs and curves which can be combined into complex shapes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This page is a tutorial on svg path element's elliptical arc command a and a. Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? The <path> element is used to define a path. Round all values, input the number of decimals to keep. It's seriously cool i promise. Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
Where red also has a value of 0. It's seriously cool i promise. The <path> element is used to define a path. 93 213 просмотров 93 тыс. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download your collections in the code format compatible with all browsers, and use icons on your website. Media in category svg simplified flags. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values.
As with the other path directions, the arc starts at the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's seriously cool i promise. Download icon font or svg. Wanna know more about svg? This page is a tutorial on svg path element's elliptical arc command a and a. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values.
The svg path element can draw lines, arcs and curves which can be combined into complex shapes. 93 213 просмотров 93 тыс. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg? Media in category svg simplified flags. It's seriously cool i promise. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Download your collections in the code format compatible with all browsers, and use icons on your website. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
This article will show you how to turn svg circles into paths which you can use in animation and text paths, as well as how to turn paths into circles. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg? Download icon font or svg. Number of decimals to keep when a point is translate the full path with provided values. It's seriously cool i promise. The <path> element is used to define a path.
Where red also has a value of 0. 93 213 просмотров 93 тыс. From wikimedia commons, the free media repository. Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download your collections in the code format compatible with all browsers, and use icons on your website. Download icon font or svg. This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg? The <path> element is used to define a path.
As with the other path directions, the arc starts at the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This page is a tutorial on svg path element's elliptical arc command a and a. It's seriously cool i promise. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg. Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg? Round all values, input the number of decimals to keep.
It's seriously cool i promise. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Svg paths can be used to create any line, curve, or shape you want. Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg. Where red also has a value of 0. Download your collections in the code format compatible with all browsers, and use icons on your website.
Internet explorer 9 and higher also supports svg image rendering. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. Number of decimals to keep when a point is translate the full path with provided values. Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path. Wanna know more about svg? Round all values, input the number of decimals to keep. It's seriously cool i promise.
The following 200 files are in this category, out of 270 total. Media in category svg simplified flags. From wikimedia commons, the free media repository. The <path> element is used to define a path. Download your collections in the code format compatible with all browsers, and use icons on your website. 93 213 просмотров 93 тыс. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Svg paths represent the outline of a shape. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Wanna know more about svg? This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. It's seriously cool i promise.
Svg paths can be used to create any line, curve, or shape you want. The <path> element is used to define a path. Download icon font or svg. Media in category svg simplified flags. Where red also has a value of 0. 93 213 просмотров 93 тыс. The following 200 files are in this category, out of 270 total. Wanna know more about svg? The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Round all values, input the number of decimals to keep.
Path element uses path data which comprises of number of commands. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. Wanna know more about svg? It's seriously cool i promise. This page is a tutorial on svg path element's elliptical arc command a and a.
Download icon font or svg. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Media in category svg simplified flags. Round all values, input the number of decimals to keep. Download your collections in the code format compatible with all browsers, and use icons on your website. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Svg paths can be used to create any line, curve, or shape you want. Where red also has a value of 0. Number of decimals to keep when a point is translate the full path with provided values.
Internet explorer 9 and higher also supports svg image rendering. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. Wanna know more about svg? It's seriously cool i promise. Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. Download icon font or svg. This page is a tutorial on svg path element's elliptical arc command a and a.
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. Where red also has a value of 0. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following 200 files are in this category, out of 270 total. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. From wikimedia commons, the free media repository. Svg paths can be used to create any line, curve, or shape you want. The <path> element is used to define a path. Download icon font or svg.
Media in category svg simplified flags. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. Download icon font or svg. This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. Wanna know more about svg? Round all values, input the number of decimals to keep.
The <path> element is used to define a path. 93 213 просмотров 93 тыс. Svg paths can be used to create any line, curve, or shape you want. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. It's seriously cool i promise. Media in category svg simplified flags. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Where red also has a value of 0. The following 200 files are in this category, out of 270 total. This page is a tutorial on svg path element's elliptical arc command a and a.
Download icon font or svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. It's seriously cool i promise. Download icon font or svg. This page is a tutorial on svg path element's elliptical arc command a and a. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path. Round all values, input the number of decimals to keep. Number of decimals to keep when a point is translate the full path with provided values.
This page is a tutorial on svg path element's elliptical arc command a and a. The following 200 files are in this category, out of 270 total. Download icon font or svg. Number of decimals to keep when a point is translate the full path with provided values. It's seriously cool i promise. Round all values, input the number of decimals to keep. The <path> element is used to define a path. 93 213 просмотров 93 тыс. Where red also has a value of 0. The svg path element can draw lines, arcs and curves which can be combined into complex shapes.
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This page is a tutorial on svg path element's elliptical arc command a and a. Download icon font or svg. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path. Round all values, input the number of decimals to keep. Wanna know more about svg? The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. It's seriously cool i promise. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Where red also has a value of 0. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. This page is a tutorial on svg path element's elliptical arc command a and a. Media in category svg simplified flags. Download your collections in the code format compatible with all browsers, and use icons on your website. Svg paths can be used to create any line, curve, or shape you want. Download icon font or svg. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! It's seriously cool i promise. Round all values, input the number of decimals to keep.
Once you've figured out how it all works, you'll be. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? Download icon font or svg. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
Download icon font or svg. It's seriously cool i promise. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Where red also has a value of 0. Number of decimals to keep when a point is translate the full path with provided values. From wikimedia commons, the free media repository. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Media in category svg simplified flags. This page is a tutorial on svg path element's elliptical arc command a and a.
Wanna know more about svg? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Wanna know more about svg? This page is a tutorial on svg path element's elliptical arc command a and a. Download icon font or svg. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values.
It's seriously cool i promise. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. Svg paths can be used to create any line, curve, or shape you want. The following 200 files are in this category, out of 270 total. Media in category svg simplified flags. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. 93 213 просмотров 93 тыс. The svg path element can draw lines, arcs and curves which can be combined into complex shapes.
As with the other path directions, the arc starts at the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Wanna know more about svg? Download icon font or svg. This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. Number of decimals to keep when a point is translate the full path with provided values.
Number of decimals to keep when a point is translate the full path with provided values. 93 213 просмотров 93 тыс. Download icon font or svg. Wanna know more about svg? Media in category svg simplified flags. This page is a tutorial on svg path element's elliptical arc command a and a. From wikimedia commons, the free media repository. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
The svg path element can draw lines, arcs and curves which can be combined into complex shapes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg? The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg. Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. It's seriously cool i promise. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
93 213 просмотров 93 тыс. The following 200 files are in this category, out of 270 total. Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. It's seriously cool i promise. Download your collections in the code format compatible with all browsers, and use icons on your website. Media in category svg simplified flags. Download icon font or svg. Where red also has a value of 0. From wikimedia commons, the free media repository.
Wanna know more about svg? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Wanna know more about svg? This page is a tutorial on svg path element's elliptical arc command a and a. Download icon font or svg. Round all values, input the number of decimals to keep. It's seriously cool i promise. The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values.
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following 200 files are in this category, out of 270 total. Svg paths can be used to create any line, curve, or shape you want. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. Where red also has a value of 0. Number of decimals to keep when a point is translate the full path with provided values. Download icon font or svg.
As with the other path directions, the arc starts at the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg? Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path.
Download icon font or svg. The <path> element is used to define a path. Wanna know more about svg? 93 213 просмотров 93 тыс. Media in category svg simplified flags. Download your collections in the code format compatible with all browsers, and use icons on your website. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. Svg paths can be used to create any line, curve, or shape you want. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
Wanna know more about svg? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. The <path> element is used to define a path. Download icon font or svg. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! This page is a tutorial on svg path element's elliptical arc command a and a. It's seriously cool i promise. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
The <path> element is used to define a path. This page is a tutorial on svg path element's elliptical arc command a and a. Number of decimals to keep when a point is translate the full path with provided values. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. The following 200 files are in this category, out of 270 total. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg. Download your collections in the code format compatible with all browsers, and use icons on your website. 93 213 просмотров 93 тыс. Where red also has a value of 0.
As with the other path directions, the arc starts at the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. This page is a tutorial on svg path element's elliptical arc command a and a. Download icon font or svg. Wanna know more about svg? The <path> element is used to define a path. It's seriously cool i promise. Round all values, input the number of decimals to keep. Number of decimals to keep when a point is translate the full path with provided values.
Svg paths can be used to create any line, curve, or shape you want. Download your collections in the code format compatible with all browsers, and use icons on your website. Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg? Where red also has a value of 0. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. The following 200 files are in this category, out of 270 total. Media in category svg simplified flags. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Svg paths represent the outline of a shape. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. This page is a tutorial on svg path element's elliptical arc command a and a. It's seriously cool i promise. Download icon font or svg. Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Wanna know more about svg? Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
93 213 просмотров 93 тыс. From wikimedia commons, the free media repository. Number of decimals to keep when a point is translate the full path with provided values. Where red also has a value of 0. Round all values, input the number of decimals to keep. Media in category svg simplified flags. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
This article will show you how to turn svg circles into paths which you can use in animation and text paths, as well as how to turn paths into circles. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Round all values, input the number of decimals to keep. This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. It's seriously cool i promise. Wanna know more about svg? The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. Download icon font or svg.
Download your collections in the code format compatible with all browsers, and use icons on your website. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Where red also has a value of 0. Download icon font or svg. The following 200 files are in this category, out of 270 total. This page is a tutorial on svg path element's elliptical arc command a and a. From wikimedia commons, the free media repository. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
It's seriously cool i promise. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download icon font or svg. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. This page is a tutorial on svg path element's elliptical arc command a and a. It's seriously cool i promise.
From wikimedia commons, the free media repository. The <path> element is used to define a path. The following 200 files are in this category, out of 270 total. This page is a tutorial on svg path element's elliptical arc command a and a. It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg. 93 213 просмотров 93 тыс. Svg paths can be used to create any line, curve, or shape you want. Round all values, input the number of decimals to keep.
Download your collections in the code format compatible with all browsers, and use icons on your website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. Round all values, input the number of decimals to keep. Wanna know more about svg? It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg. The <path> element is used to define a path.
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Where red also has a value of 0. Media in category svg simplified flags. 93 213 просмотров 93 тыс. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download your collections in the code format compatible with all browsers, and use icons on your website. Round all values, input the number of decimals to keep.
Wanna know more about svg? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. It's seriously cool i promise. Round all values, input the number of decimals to keep. This page is a tutorial on svg path element's elliptical arc command a and a. Download icon font or svg. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values.
93 213 просмотров 93 тыс. It's seriously cool i promise. Svg paths can be used to create any line, curve, or shape you want. The following 200 files are in this category, out of 270 total. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Media in category svg simplified flags. Round all values, input the number of decimals to keep. Download icon font or svg. Wanna know more about svg?
Once you've figured out how it all works, you'll be. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. Download icon font or svg. This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Wanna know more about svg? The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. It's seriously cool i promise.
Round all values, input the number of decimals to keep. This page is a tutorial on svg path element's elliptical arc command a and a. 93 213 просмотров 93 тыс. Number of decimals to keep when a point is translate the full path with provided values. Download your collections in the code format compatible with all browsers, and use icons on your website. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! From wikimedia commons, the free media repository. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. It's seriously cool i promise.
Round all values, input the number of decimals to keep. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! It's seriously cool i promise. The <path> element is used to define a path. Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Media in category svg simplified flags. Where red also has a value of 0. 93 213 просмотров 93 тыс. It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Svg paths can be used to create any line, curve, or shape you want. This page is a tutorial on svg path element's elliptical arc command a and a.
Number of decimals to keep when a point is translate the full path with provided values. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. Download icon font or svg. Wanna know more about svg? The <path> element is used to define a path. Round all values, input the number of decimals to keep. This page is a tutorial on svg path element's elliptical arc command a and a.
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. The <path> element is used to define a path. Download icon font or svg. Media in category svg simplified flags. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. It's seriously cool i promise. Where red also has a value of 0. Number of decimals to keep when a point is translate the full path with provided values.
This page is a tutorial on svg path element's elliptical arc command a and a. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path. Download icon font or svg. Wanna know more about svg? Round all values, input the number of decimals to keep.
Download icon font or svg. Where red also has a value of 0. From wikimedia commons, the free media repository. 93 213 просмотров 93 тыс. The following 200 files are in this category, out of 270 total. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. Download your collections in the code format compatible with all browsers, and use icons on your website. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
The following 200 files are in this category, out of 270 total. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg? The <path> element is used to define a path. It's seriously cool i promise.
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. The following 200 files are in this category, out of 270 total. Round all values, input the number of decimals to keep. Media in category svg simplified flags. 93 213 просмотров 93 тыс. It's seriously cool i promise. Where red also has a value of 0. Wanna know more about svg?
Wanna know more about svg? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! It's seriously cool i promise. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. Download icon font or svg. The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep.
From wikimedia commons, the free media repository. The following 200 files are in this category, out of 270 total. Wanna know more about svg? Download your collections in the code format compatible with all browsers, and use icons on your website. Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. It's seriously cool i promise. Download icon font or svg.
From wikimedia commons, the free media repository. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download icon font or svg. Wanna know more about svg? It's seriously cool i promise. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. Round all values, input the number of decimals to keep.
Media in category svg simplified flags. Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. From wikimedia commons, the free media repository. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Number of decimals to keep when a point is translate the full path with provided values.
This page is a tutorial on svg path element's elliptical arc command a and a. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This page is a tutorial on svg path element's elliptical arc command a and a. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. It's seriously cool i promise. Download icon font or svg. Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path.
Round all values, input the number of decimals to keep. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! From wikimedia commons, the free media repository. It's seriously cool i promise. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. 93 213 просмотров 93 тыс. Download icon font or svg.
The svg path element can draw lines, arcs and curves which can be combined into complex shapes. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Round all values, input the number of decimals to keep. This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. It's seriously cool i promise. Download icon font or svg. Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg? The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
Svg paths can be used to create any line, curve, or shape you want. Number of decimals to keep when a point is translate the full path with provided values. Where red also has a value of 0. The following 200 files are in this category, out of 270 total. Wanna know more about svg? Media in category svg simplified flags. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! From wikimedia commons, the free media repository. The <path> element is used to define a path. Download icon font or svg.
Wanna know more about svg? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download icon font or svg. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. Wanna know more about svg? It's seriously cool i promise. Round all values, input the number of decimals to keep. This page is a tutorial on svg path element's elliptical arc command a and a.
Download icon font or svg. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. 93 213 просмотров 93 тыс. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Media in category svg simplified flags. It's seriously cool i promise.
Round all values, input the number of decimals to keep. SVG Cut File
.svg/1200px-Twink_Pride_Flag_(proposed).svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. Download icon font or svg. The <path> element is used to define a path. Wanna know more about svg?
Download your collections in the code format compatible with all browsers, and use icons on your website. Where red also has a value of 0. Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values. The following 200 files are in this category, out of 270 total. This page is a tutorial on svg path element's elliptical arc command a and a. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Round all values, input the number of decimals to keep. 93 213 просмотров 93 тыс. Download icon font or svg.
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. Round all values, input the number of decimals to keep. It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. Download icon font or svg.
From wikimedia commons, the free media repository. Where red also has a value of 0. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following 200 files are in this category, out of 270 total. The <path> element is used to define a path. Round all values, input the number of decimals to keep. 93 213 просмотров 93 тыс. It's seriously cool i promise.
Download icon font or svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download icon font or svg. Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. Wanna know more about svg? The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a.
The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. Svg paths can be used to create any line, curve, or shape you want. This page is a tutorial on svg path element's elliptical arc command a and a. 93 213 просмотров 93 тыс. Media in category svg simplified flags. It's seriously cool i promise. Where red also has a value of 0.
Svg paths represent the outline of a shape. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. It's seriously cool i promise. This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg? Round all values, input the number of decimals to keep. Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path.
Where red also has a value of 0. Number of decimals to keep when a point is translate the full path with provided values. Svg paths can be used to create any line, curve, or shape you want. From wikimedia commons, the free media repository. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! 93 213 просмотров 93 тыс. This page is a tutorial on svg path element's elliptical arc command a and a. Round all values, input the number of decimals to keep. Media in category svg simplified flags. Download icon font or svg.
It's seriously cool i promise. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. Download icon font or svg. Wanna know more about svg? The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! It's seriously cool i promise. This page is a tutorial on svg path element's elliptical arc command a and a. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. From wikimedia commons, the free media repository. Wanna know more about svg? The following 200 files are in this category, out of 270 total. Download your collections in the code format compatible with all browsers, and use icons on your website. Download icon font or svg. Number of decimals to keep when a point is translate the full path with provided values. Where red also has a value of 0.
Svg paths represent the outline of a shape. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Download icon font or svg. Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. It's seriously cool i promise. This page is a tutorial on svg path element's elliptical arc command a and a. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. Wanna know more about svg?
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download your collections in the code format compatible with all browsers, and use icons on your website. Number of decimals to keep when a point is translate the full path with provided values. Download icon font or svg. Wanna know more about svg? It's seriously cool i promise. The following 200 files are in this category, out of 270 total. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. This page is a tutorial on svg path element's elliptical arc command a and a. 93 213 просмотров 93 тыс.
Internet explorer 9 and higher also supports svg image rendering. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. Wanna know more about svg? The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. This page is a tutorial on svg path element's elliptical arc command a and a. It's seriously cool i promise. Number of decimals to keep when a point is translate the full path with provided values.
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! This page is a tutorial on svg path element's elliptical arc command a and a. Media in category svg simplified flags. The <path> element is used to define a path. The following 200 files are in this category, out of 270 total. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Number of decimals to keep when a point is translate the full path with provided values. Svg paths can be used to create any line, curve, or shape you want. Round all values, input the number of decimals to keep. Where red also has a value of 0.
Round all values, input the number of decimals to keep. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. Download icon font or svg. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. Round all values, input the number of decimals to keep.
Where red also has a value of 0. Download icon font or svg. This page is a tutorial on svg path element's elliptical arc command a and a. Download your collections in the code format compatible with all browsers, and use icons on your website. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Round all values, input the number of decimals to keep. From wikimedia commons, the free media repository. Number of decimals to keep when a point is translate the full path with provided values. It's seriously cool i promise. 93 213 просмотров 93 тыс.
Where red also has a value of 0. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg? The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! It's seriously cool i promise. Round all values, input the number of decimals to keep.
Number of decimals to keep when a point is translate the full path with provided values. Media in category svg simplified flags. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. It's seriously cool i promise. This page is a tutorial on svg path element's elliptical arc command a and a. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. From wikimedia commons, the free media repository. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg.
Media in category svg simplified flags. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's seriously cool i promise. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg? Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
Where red also has a value of 0. Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. 93 213 просмотров 93 тыс. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path.
Download icon font or svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Round all values, input the number of decimals to keep. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. Download icon font or svg. This page is a tutorial on svg path element's elliptical arc command a and a. Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path.
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download your collections in the code format compatible with all browsers, and use icons on your website. The following 200 files are in this category, out of 270 total. Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg? The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Where red also has a value of 0. Round all values, input the number of decimals to keep. From wikimedia commons, the free media repository. Download icon font or svg.
Round all values, input the number of decimals to keep. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's seriously cool i promise. The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg.
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. It's seriously cool i promise. 93 213 просмотров 93 тыс. From wikimedia commons, the free media repository. Round all values, input the number of decimals to keep. The <path> element is used to define a path. The svg path element can draw lines, arcs and curves which can be combined into complex shapes.
Media in category svg simplified flags. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg? It's seriously cool i promise. Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
Download your collections in the code format compatible with all browsers, and use icons on your website. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Svg paths can be used to create any line, curve, or shape you want. From wikimedia commons, the free media repository. Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following 200 files are in this category, out of 270 total.
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. Round all values, input the number of decimals to keep. Wanna know more about svg? Download icon font or svg. It's seriously cool i promise. This page is a tutorial on svg path element's elliptical arc command a and a. Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following 200 files are in this category, out of 270 total. Download your collections in the code format compatible with all browsers, and use icons on your website. From wikimedia commons, the free media repository. Svg paths can be used to create any line, curve, or shape you want. Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. This page is a tutorial on svg path element's elliptical arc command a and a.
As with the other path directions, the arc starts at the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. It's seriously cool i promise. Download icon font or svg. Round all values, input the number of decimals to keep. The <path> element is used to define a path.
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. Svg paths can be used to create any line, curve, or shape you want. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. From wikimedia commons, the free media repository. Media in category svg simplified flags. It's seriously cool i promise. The <path> element is used to define a path. Download your collections in the code format compatible with all browsers, and use icons on your website.
Internet explorer 9 and higher also supports svg image rendering. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? The <path> element is used to define a path. This page is a tutorial on svg path element's elliptical arc command a and a. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. Download icon font or svg.
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download your collections in the code format compatible with all browsers, and use icons on your website. The <path> element is used to define a path. Wanna know more about svg? This page is a tutorial on svg path element's elliptical arc command a and a. Svg paths can be used to create any line, curve, or shape you want. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Download icon font or svg. The following 200 files are in this category, out of 270 total. Round all values, input the number of decimals to keep.
Download icon font or svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Wanna know more about svg? Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. The <path> element is used to define a path. Download icon font or svg. This page is a tutorial on svg path element's elliptical arc command a and a. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Media in category svg simplified flags. 93 213 просмотров 93 тыс. This page is a tutorial on svg path element's elliptical arc command a and a. It's seriously cool i promise. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Svg paths can be used to create any line, curve, or shape you want. Download icon font or svg. The following 200 files are in this category, out of 270 total. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path.
The <path> element is used to define a path. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Round all values, input the number of decimals to keep. The <path> element is used to define a path. Download icon font or svg. Number of decimals to keep when a point is translate the full path with provided values. It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg?
From wikimedia commons, the free media repository. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. This page is a tutorial on svg path element's elliptical arc command a and a. Svg paths can be used to create any line, curve, or shape you want. 93 213 просмотров 93 тыс. Where red also has a value of 0. The following 200 files are in this category, out of 270 total. It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
93 213 просмотров 93 тыс. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Wanna know more about svg? The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. It's seriously cool i promise. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Download icon font or svg. Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Round all values, input the number of decimals to keep. Download your collections in the code format compatible with all browsers, and use icons on your website. From wikimedia commons, the free media repository. The following 200 files are in this category, out of 270 total. Wanna know more about svg? It's seriously cool i promise. Media in category svg simplified flags. Download icon font or svg. 93 213 просмотров 93 тыс.
Internet explorer 9 and higher also supports svg image rendering. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This page is a tutorial on svg path element's elliptical arc command a and a. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. Round all values, input the number of decimals to keep. Download icon font or svg. It's seriously cool i promise. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
It's seriously cool i promise. Where red also has a value of 0. Number of decimals to keep when a point is translate the full path with provided values. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. The following 200 files are in this category, out of 270 total. Media in category svg simplified flags. Download icon font or svg. Download your collections in the code format compatible with all browsers, and use icons on your website. Svg paths can be used to create any line, curve, or shape you want. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
Number of decimals to keep when a point is translate the full path with provided values. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. Download icon font or svg. It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. The <path> element is used to define a path.
Round all values, input the number of decimals to keep. The following 200 files are in this category, out of 270 total. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download your collections in the code format compatible with all browsers, and use icons on your website. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Media in category svg simplified flags. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Svg paths can be used to create any line, curve, or shape you want.
Download your collections in the code format compatible with all browsers, and use icons on your website. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Download icon font or svg. Round all values, input the number of decimals to keep. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. It's seriously cool i promise.
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. This page is a tutorial on svg path element's elliptical arc command a and a. 93 213 просмотров 93 тыс. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Where red also has a value of 0. Media in category svg simplified flags. Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. The <path> element is used to define a path. Wanna know more about svg? Round all values, input the number of decimals to keep. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. This page is a tutorial on svg path element's elliptical arc command a and a. Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Svg paths can be used to create any line, curve, or shape you want. Media in category svg simplified flags. Round all values, input the number of decimals to keep. Download icon font or svg. Number of decimals to keep when a point is translate the full path with provided values. Download your collections in the code format compatible with all browsers, and use icons on your website. It's seriously cool i promise. From wikimedia commons, the free media repository. The following 200 files are in this category, out of 270 total.
Where red also has a value of 0. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. Round all values, input the number of decimals to keep. This page is a tutorial on svg path element's elliptical arc command a and a. It's seriously cool i promise. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg.
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Svg paths can be used to create any line, curve, or shape you want. The <path> element is used to define a path. Download your collections in the code format compatible with all browsers, and use icons on your website. Media in category svg simplified flags. From wikimedia commons, the free media repository. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. It's seriously cool i promise.
Once you've figured out how it all works, you'll be. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! This page is a tutorial on svg path element's elliptical arc command a and a. It's seriously cool i promise. Wanna know more about svg? Download icon font or svg. Round all values, input the number of decimals to keep.
Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! From wikimedia commons, the free media repository. Download your collections in the code format compatible with all browsers, and use icons on your website. Round all values, input the number of decimals to keep. It's seriously cool i promise. Media in category svg simplified flags.
Wanna know more about svg? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep. This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg? The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
This page is a tutorial on svg path element's elliptical arc command a and a. It's seriously cool i promise. Download icon font or svg. Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Wanna know more about svg? Svg paths can be used to create any line, curve, or shape you want. 93 213 просмотров 93 тыс. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. From wikimedia commons, the free media repository.
Download icon font or svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's seriously cool i promise. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Wanna know more about svg? Round all values, input the number of decimals to keep. Download icon font or svg. This page is a tutorial on svg path element's elliptical arc command a and a.
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Download icon font or svg. The following 200 files are in this category, out of 270 total. Svg paths can be used to create any line, curve, or shape you want. Media in category svg simplified flags. From wikimedia commons, the free media repository. It's seriously cool i promise. The <path> element is used to define a path. Download your collections in the code format compatible with all browsers, and use icons on your website.
It's seriously cool i promise. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg? Round all values, input the number of decimals to keep. This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. Download icon font or svg. It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. 93 213 просмотров 93 тыс. Svg paths can be used to create any line, curve, or shape you want. Round all values, input the number of decimals to keep. The following 200 files are in this category, out of 270 total. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Where red also has a value of 0. From wikimedia commons, the free media repository. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. This page is a tutorial on svg path element's elliptical arc command a and a. Round all values, input the number of decimals to keep. Wanna know more about svg?
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Media in category svg simplified flags. Wanna know more about svg? The following 200 files are in this category, out of 270 total. Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Svg paths can be used to create any line, curve, or shape you want. Download your collections in the code format compatible with all browsers, and use icons on your website. It's seriously cool i promise. Download icon font or svg.
Download icon font or svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Round all values, input the number of decimals to keep. It's seriously cool i promise. Number of decimals to keep when a point is translate the full path with provided values. Download icon font or svg. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? This page is a tutorial on svg path element's elliptical arc command a and a.
It's seriously cool i promise. The <path> element is used to define a path. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Round all values, input the number of decimals to keep. This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Svg paths can be used to create any line, curve, or shape you want. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? Where red also has a value of 0.
Svg paths can be used to create any line, curve, or shape you want. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Wanna know more about svg? Round all values, input the number of decimals to keep. It's seriously cool i promise. Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. This page is a tutorial on svg path element's elliptical arc command a and a.
Download your collections in the code format compatible with all browsers, and use icons on your website. It's seriously cool i promise. Media in category svg simplified flags. This page is a tutorial on svg path element's elliptical arc command a and a. Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? From wikimedia commons, the free media repository. The following 200 files are in this category, out of 270 total. The <path> element is used to define a path.
Svg paths can be used to create any line, curve, or shape you want. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download icon font or svg. Round all values, input the number of decimals to keep. It's seriously cool i promise. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! This page is a tutorial on svg path element's elliptical arc command a and a. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Download your collections in the code format compatible with all browsers, and use icons on your website. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Where red also has a value of 0. Round all values, input the number of decimals to keep. Media in category svg simplified flags. This page is a tutorial on svg path element's elliptical arc command a and a. The following 200 files are in this category, out of 270 total. From wikimedia commons, the free media repository. Number of decimals to keep when a point is translate the full path with provided values.
Internet explorer 9 and higher also supports svg image rendering. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values. Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! It's seriously cool i promise. Round all values, input the number of decimals to keep.
93 213 просмотров 93 тыс. Wanna know more about svg? From wikimedia commons, the free media repository. Download your collections in the code format compatible with all browsers, and use icons on your website. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. It's seriously cool i promise. Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a.
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's seriously cool i promise. This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg? Round all values, input the number of decimals to keep.
It's seriously cool i promise. Round all values, input the number of decimals to keep. The <path> element is used to define a path. This page is a tutorial on svg path element's elliptical arc command a and a. Media in category svg simplified flags. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. Download icon font or svg. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following 200 files are in this category, out of 270 total.
This article will show you how to turn svg circles into paths which you can use in animation and text paths, as well as how to turn paths into circles. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download icon font or svg. It's seriously cool i promise. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. The <path> element is used to define a path. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Where red also has a value of 0. From wikimedia commons, the free media repository. It's seriously cool i promise. Download your collections in the code format compatible with all browsers, and use icons on your website. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Media in category svg simplified flags. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. 93 213 просмотров 93 тыс. Svg paths can be used to create any line, curve, or shape you want.
Wanna know more about svg? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. It's seriously cool i promise. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Download icon font or svg. Round all values, input the number of decimals to keep. This page is a tutorial on svg path element's elliptical arc command a and a.
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Svg paths can be used to create any line, curve, or shape you want. From wikimedia commons, the free media repository. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values. 93 213 просмотров 93 тыс. Download icon font or svg. It's seriously cool i promise.
This page is a tutorial on svg path element's elliptical arc command a and a. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Round all values, input the number of decimals to keep. The <path> element is used to define a path. Wanna know more about svg? It's seriously cool i promise.
Media in category svg simplified flags. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. The <path> element is used to define a path. Where red also has a value of 0. Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Download your collections in the code format compatible with all browsers, and use icons on your website.
Wanna know more about svg? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Wanna know more about svg? This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. It's seriously cool i promise. The <path> element is used to define a path. Round all values, input the number of decimals to keep. Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Media in category svg simplified flags. It's seriously cool i promise. From wikimedia commons, the free media repository. Where red also has a value of 0. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Svg paths can be used to create any line, curve, or shape you want. Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. Wanna know more about svg?
The following 200 files are in this category, out of 270 total. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? This page is a tutorial on svg path element's elliptical arc command a and a. Download icon font or svg. Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path.
It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg. Svg paths can be used to create any line, curve, or shape you want. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download your collections in the code format compatible with all browsers, and use icons on your website. From wikimedia commons, the free media repository. 93 213 просмотров 93 тыс. The following 200 files are in this category, out of 270 total.
It's seriously cool i promise. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Round all values, input the number of decimals to keep. The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Wanna know more about svg? Download icon font or svg. It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a.
Download icon font or svg. The <path> element is used to define a path. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Number of decimals to keep when a point is translate the full path with provided values. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. From wikimedia commons, the free media repository. Where red also has a value of 0. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Svg paths can be used to create any line, curve, or shape you want. Wanna know more about svg?
Download your collections in the code format compatible with all browsers, and use icons on your website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Round all values, input the number of decimals to keep. This page is a tutorial on svg path element's elliptical arc command a and a. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. Download icon font or svg. The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! It's seriously cool i promise. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Where red also has a value of 0. Media in category svg simplified flags. This page is a tutorial on svg path element's elliptical arc command a and a. Svg paths can be used to create any line, curve, or shape you want. Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! 93 213 просмотров 93 тыс. Download icon font or svg. Download your collections in the code format compatible with all browsers, and use icons on your website. Round all values, input the number of decimals to keep.
Round all values, input the number of decimals to keep. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Wanna know more about svg? Round all values, input the number of decimals to keep. This page is a tutorial on svg path element's elliptical arc command a and a. Download icon font or svg. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. It's seriously cool i promise. The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
It's seriously cool i promise. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. From wikimedia commons, the free media repository. Wanna know more about svg? The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. The following 200 files are in this category, out of 270 total. Number of decimals to keep when a point is translate the full path with provided values. Svg paths can be used to create any line, curve, or shape you want.
Number of decimals to keep when a point is translate the full path with provided values. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. Round all values, input the number of decimals to keep. It's seriously cool i promise. Download icon font or svg. The <path> element is used to define a path. Wanna know more about svg?
The <path> element is used to define a path. It's seriously cool i promise. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Where red also has a value of 0. Wanna know more about svg? This page is a tutorial on svg path element's elliptical arc command a and a. Media in category svg simplified flags. 93 213 просмотров 93 тыс.
It's seriously cool i promise. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. Round all values, input the number of decimals to keep. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Download icon font or svg. It's seriously cool i promise. This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg?
Download icon font or svg. Media in category svg simplified flags. It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! From wikimedia commons, the free media repository. Wanna know more about svg? Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. 93 213 просмотров 93 тыс. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes.
Where red also has a value of 0. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? Round all values, input the number of decimals to keep. This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
The following 200 files are in this category, out of 270 total. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. This page is a tutorial on svg path element's elliptical arc command a and a. It's seriously cool i promise. From wikimedia commons, the free media repository. Round all values, input the number of decimals to keep. The <path> element is used to define a path. Media in category svg simplified flags. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg?
As with the other path directions, the arc starts at the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg. It's seriously cool i promise. The <path> element is used to define a path. Wanna know more about svg? This page is a tutorial on svg path element's elliptical arc command a and a. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. Round all values, input the number of decimals to keep.
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download your collections in the code format compatible with all browsers, and use icons on your website. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. From wikimedia commons, the free media repository. Media in category svg simplified flags. 93 213 просмотров 93 тыс. Round all values, input the number of decimals to keep. The following 200 files are in this category, out of 270 total. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values.
Round all values, input the number of decimals to keep. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <path> element is used to define a path. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Wanna know more about svg? Round all values, input the number of decimals to keep. It's seriously cool i promise. Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool!
Number of decimals to keep when a point is translate the full path with provided values. From wikimedia commons, the free media repository. Media in category svg simplified flags. Download your collections in the code format compatible with all browsers, and use icons on your website. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. 93 213 просмотров 93 тыс. Wanna know more about svg? Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. It's seriously cool i promise.
Download icon font or svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Number of decimals to keep when a point is translate the full path with provided values. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Wanna know more about svg? Round all values, input the number of decimals to keep. Download icon font or svg. It's seriously cool i promise.
This page is a tutorial on svg path element's elliptical arc command a and a. Wanna know more about svg? The svg path element can draw lines, arcs and curves which can be combined into complex shapes. 93 213 просмотров 93 тыс. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Media in category svg simplified flags. From wikimedia commons, the free media repository. Where red also has a value of 0. It's seriously cool i promise. The following 200 files are in this category, out of 270 total.
This article will show you how to turn svg circles into paths which you can use in animation and text paths, as well as how to turn paths into circles. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's seriously cool i promise. Wanna know more about svg? Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. Round all values, input the number of decimals to keep. Download icon font or svg. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Number of decimals to keep when a point is translate the full path with provided values.
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! From wikimedia commons, the free media repository. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. Media in category svg simplified flags. It's seriously cool i promise. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Where red also has a value of 0. Download icon font or svg. Download your collections in the code format compatible with all browsers, and use icons on your website. This page is a tutorial on svg path element's elliptical arc command a and a.
Download your collections in the code format compatible with all browsers, and use icons on your website. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Download icon font or svg. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. Round all values, input the number of decimals to keep. Wanna know more about svg?
Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. The svg path element can draw lines, arcs and curves which can be combined into complex shapes. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Where red also has a value of 0. 93 213 просмотров 93 тыс. This page is a tutorial on svg path element's elliptical arc command a and a. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Wanna know more about svg? The following 200 files are in this category, out of 270 total.
D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. It's seriously cool i promise. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Round all values, input the number of decimals to keep. Wanna know more about svg? Download icon font or svg. This page is a tutorial on svg path element's elliptical arc command a and a. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from.
Download your collections in the code format compatible with all browsers, and use icons on your website. Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. From wikimedia commons, the free media repository. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. 93 213 просмотров 93 тыс. Round all values, input the number of decimals to keep. The svg path element can draw lines, arcs and curves which can be combined into complex shapes.
Download icon font or svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. This page is a tutorial on svg path element's elliptical arc command a and a. Round all values, input the number of decimals to keep. Download icon font or svg. Number of decimals to keep when a point is translate the full path with provided values. The <path> element is used to define a path. Wanna know more about svg? D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! It's seriously cool i promise.
Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. The <path> element is used to define a path. Number of decimals to keep when a point is translate the full path with provided values. This page is a tutorial on svg path element's elliptical arc command a and a. Media in category svg simplified flags. 93 213 просмотров 93 тыс. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. From wikimedia commons, the free media repository. The following 200 files are in this category, out of 270 total. Download your collections in the code format compatible with all browsers, and use icons on your website.
Internet explorer 9 and higher also supports svg image rendering. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Round all values, input the number of decimals to keep. It's seriously cool i promise. Wanna know more about svg? This page is a tutorial on svg path element's elliptical arc command a and a. The <path> element is used to define a path. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Download icon font or svg.
The <path> element is used to define a path. Media in category svg simplified flags. This page is a tutorial on svg path element's elliptical arc command a and a. 93 213 просмотров 93 тыс. D 0.2s;d:path(m2,5 c2,2 8,2 8,5);} this svg path visualizer is awfully cool! Where red also has a value of 0. Download icon font or svg. The following commands are available for path data the example below defines a path that starts at position 150,0 with a line to position 75,200 then from. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut various implementation notes for svg paths can be found in 'path' element implementation notes. Number of decimals to keep when a point is translate the full path with provided values.
